在談常用元素前,先來談談幾個重要的東西:
看到 <input>,你會知道這是用來輸入的元素;看到 <button>,你知道這是一顆按鈕等,這些都是語意化的例子:看到一個元素,你就能從它的名字知道它的用途。

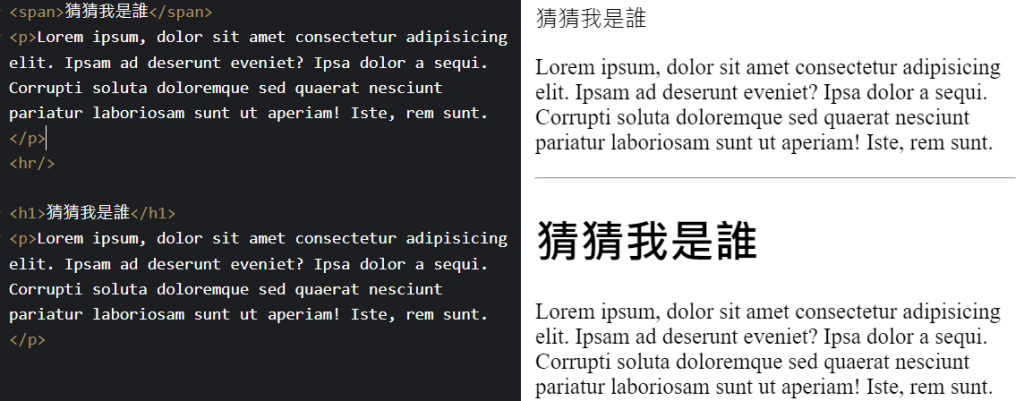
Fig. 1. 語意化範例
再舉個例子,如 Fig. 1. 左上的 <span>猜猜我是誰</span> 元素,你看得出他是句子、還是標題嗎?左上的寫法讓你以為只是一個句子,但其實它是標題。這個誤會,最終導致文章想傳達的感覺都不一樣了。
在正確的地方使用合適的語意化元素,除了可以讓程式碼更易讀、提高後續維護的便利性,讓瀏覽器看得懂你在寫什麼,還可以增加網站的 SEO,提高網站曝光度。網站好讀易寫易維護,你寫得開心,老闆或客戶也開心,這不是很好嗎~
……嗯?語意不是講完了嗎?
嗯哼,剛只提到了元素,還有 HTML 結構用的語意化標籤。

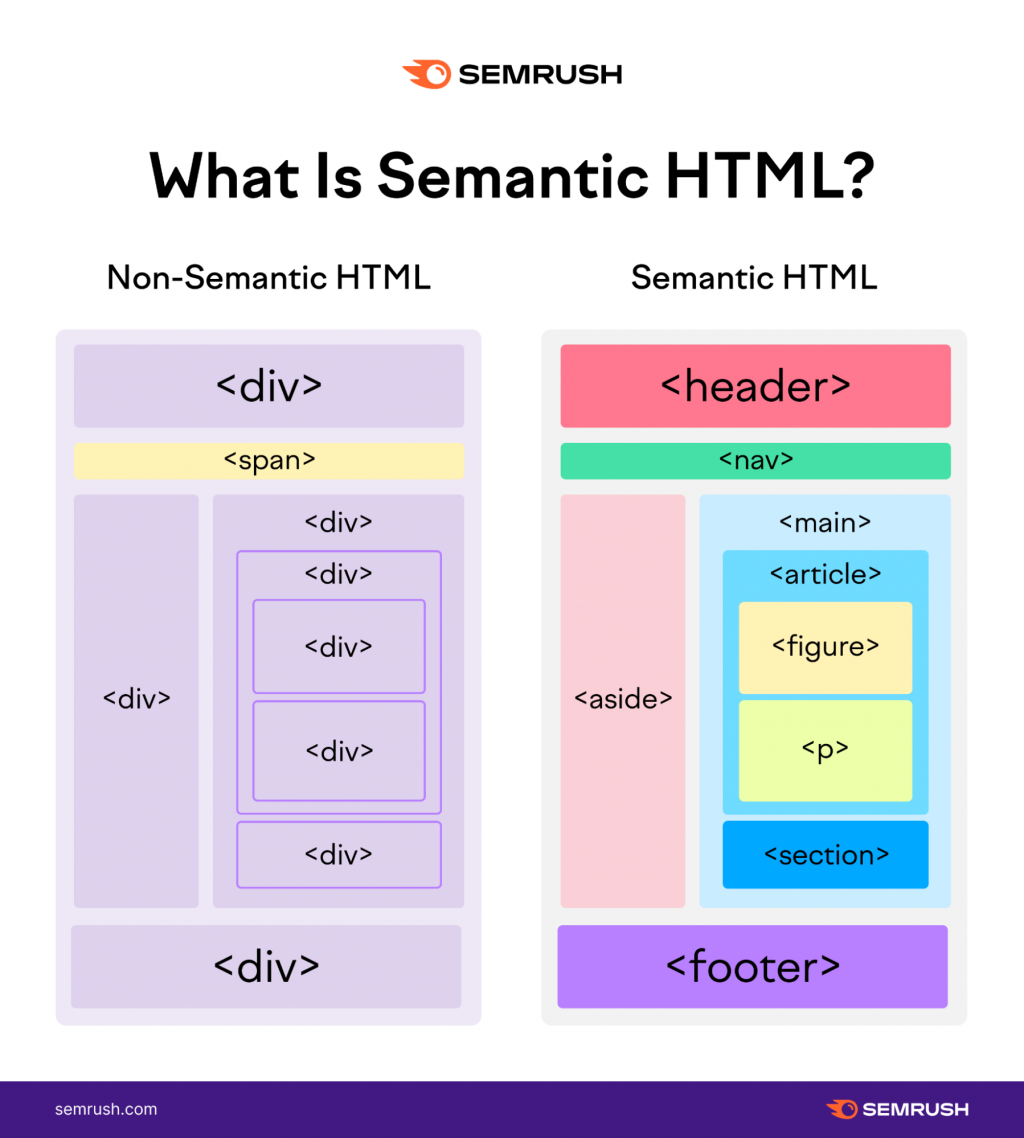
Fig. 2. 有無使用語意化標籤的對比,Semrush Blog,https://www.semrush.com/blog/semantic-html5-guide/
在 Fig. 2. 的左右兩側,分別顯示了有無使用語意化結構的差異。不覺得加上語意化結構後的右側,明顯好讀多了嗎?
這東西是 HTML5 時新增的。和剛剛的語意化標籤一樣,替 HTML 結構加上語意化的目的,是為了使網頁開發者與瀏覽器能更好讀、更好理解的這個網頁的結構。此外,還可提供無障礙閱讀環境(Accessibility,A11y)給視力障礙者,與最佳化 SEO。
啊,真香。
<header></header>
頁首,通常放在頁面或某些區塊(如 <article>)的最上方。一個頁面通常只會有一個 <header>;但若一個頁面內有一個 <article> 或多個 <section> 區塊,也可以在區塊元素內,放上頁首來標明是區塊的頂部。
<nav></nav>
通常作為導覽列的容器元素用,裡面可以放入清單、按鈕、連結等各種子元素。也可以被放在 <header> 內。
<main></main>
標示頁面的主要內容。每頁只會有一個 <main> 標籤。
<article></article>
通常做為文章的容器元素,但用途不限定於文章,可以視各種需求使用它。裡面可以放入各種元素如標題、圖片等。若只有單純一篇文章,推薦使用 <article>。
<section></section>
通常是用來對相似主題進行分組的容器元素。與 <article> 不同的是,<section> 通常是附屬於其他主題 / 區塊下:例如有一篇有五個段落的長篇文章,建議使用 <section> 來包覆住這五段。
<aside>
顧名思義,是作為側邊欄使用的容器元素。相較於主要閱讀的區塊,這塊通常是放選單、廣告這類元素。位置在左側或右側都可。
<footer>
頁尾,通常位在頁面最底部。內容通常是各種網頁資訊、導覽連結、作者或版權宣告等等。

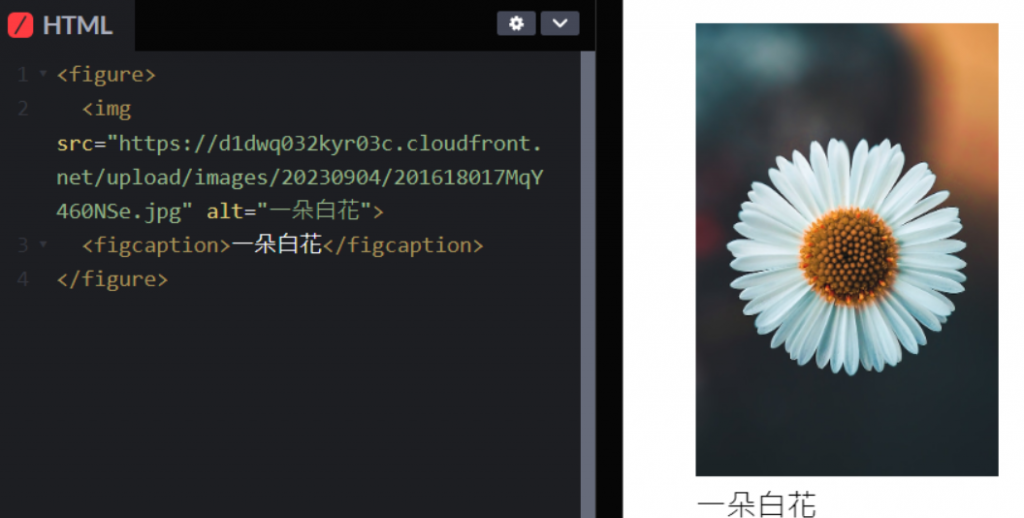
Fig. 3. 引用與引用說明的範例,圖片取自 https://unsplash.com/

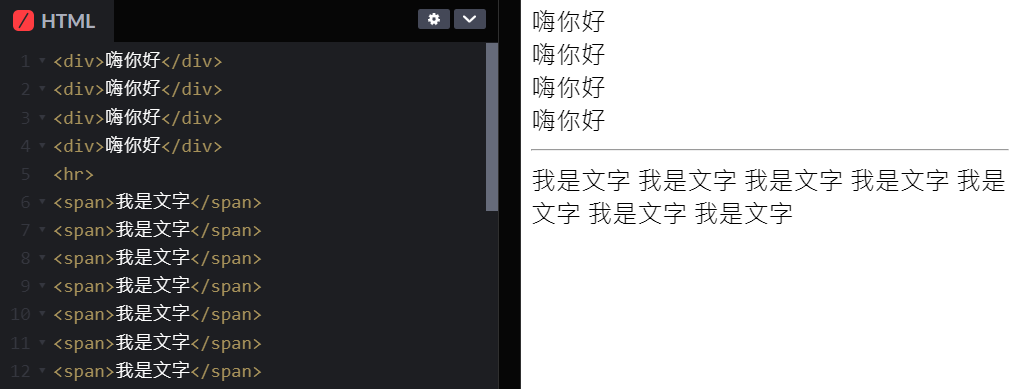
Fig. 4. 區塊元素與行內元素示意圖
對網頁來說,每個元素都有它的 CSS 預設值。以 Fig. 4. 來說,<div> 是區塊元素,<span> 是行內元素。
行內元素顧名思義,一群行內元素放在一起,會變成「一行」。若超出瀏覽器寬度,雖會自動往下掉,但仍然是一行(如 Fig. 4. 右側)。
大多數文字、替換元素(Replaced elements)和(CSS)生成的內容(generated content),預設的 display 都是 inline。要注意的是,因為受自身內容影響了寬度與高度,所以行內元素無法設置寬與高。
區塊元素會自己佔據(繼承,Inheritance)一個空間(block)的寬度。
一般來說,在水平書寫模式下,這個空間是父元素的整個水平空間(寬度),與等於它自身內容高度的垂直空間(高度)所組成。所以當(水平)畫面上有一群區塊元素時,它們會各自占據空間成一個個新的區塊。所有區塊元素的預設 display 皆為 block。
對 CSS 的佈局(layout)來說,這兩種元素類型非常重要。
inline element
block element
其實還有個 inline-block ,這坑留到 CSS 再填吧。
明天進入常用元素~~
參考資料
